
Canopy Security a cutting-edge start-up, aims to safeguard vehicle contents against theft, with an initial emphasis on securing truck cargo. Integral helped Canopy transform their marketing site, optimizing it for unparalleled mobile performance and user engagement. Here’s how the story unfolded…
Canopy wanted to go to market quickly with an AI powered smart camera (coupled with a subscription) that mounts to the rear window of a truck providing owners with a sense of security for their valuables when they’re away. The device informs vehicle owners when suspicious activity is detected through an app, while recording footage and using the device’s built in LEDs in an attempt to thwart theft.
Integral’s Hypothesis
Canopy was on a rapid trajectory to market, with a current site rich in visually stunning animations yet lacking in mobile responsiveness. Understanding the critical need to educate customers about the unique value proposition of their product and also to differentiate it from a dash camera, they aimed for an impactful first impression. Additionally, Canopy was keen on crafting a seamless purchasing journey, anticipating the future incorporation of diverse buying scenarios.
This foresight included enabling customers to subscribe, purchase devices as gifts, and manage multiple devices under a single account, thereby ensuring a versatile and frictionless experience. Their vision was clear: to elevate the customer journey beyond the conventional, raising the standard for engagement and convenience.
Our hypothesis was that Canopy needed a new site with an integrated CMS, along with Docusign and out-of-the-box Stripe integrations to support an experience that felt seamless for customers, and also provided the flexibility needed to adapt to new scenarios. This was key to their success and they trusted Integral to deliver that.
Challenge #1: User experience
During our initial collaboration, Canopy aimed to enhance their marketing site for their product launch. Our analysis of the site’s performance revealed that mobile devices accounted for approximately 90% of the site’s traffic. However, we identified a critical error on mobile, where the site failed to render content to users’ screens leaving them with an unusable page. Furthermore, we uncovered a problematic animation of an image that significantly delayed the loading of subsequent images and other page elements, effectively halting the page’s overall loading process. This, combined with the mobile rendering error contributed to adverse effects on key conversion metrics, increasing the site’s bounce rate as visitors left the site without engaging with the content.

Solution #1: Speed and performance
When Canopy turned on their marketing campaign it was entirely through social media and we believe that directly correlated to 90% of traffic coming from mobile. The Canopy and Integral teams collaborated to prioritize efforts to optimize the site for the mobile and tablet experiences.
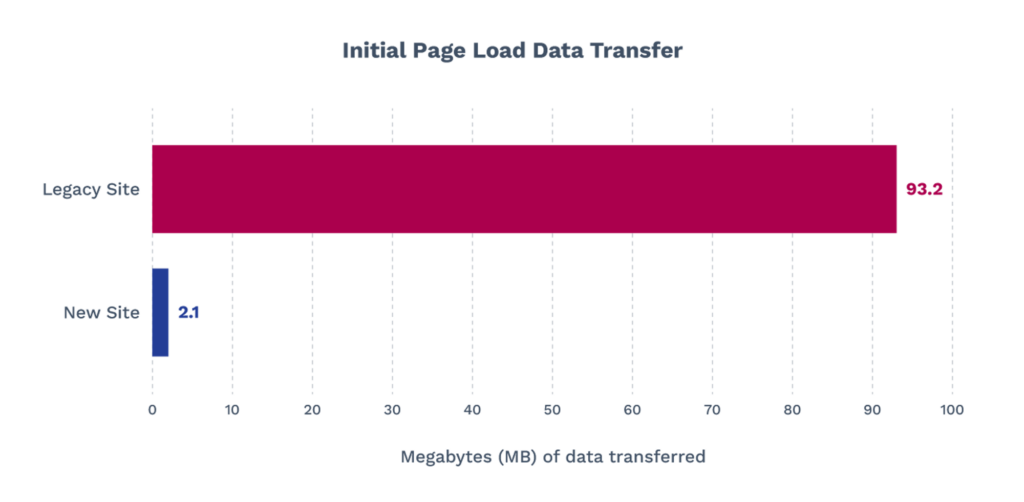
We significantly improved the website’s loading performance, reducing the Google Lighthouse Speed Index from approximately 9 seconds to around 1.5 seconds. This optimization not only sped up content rendering but also dramatically reduced data usage from 93.2 MB to 2.1 MB. Such enhancements greatly benefited users, especially those with limited internet speeds, ensuring a faster and more efficient browsing experience.
Challenge #2: Marketing team enablement
A secondary goal of the engagement was to enable Canopy’s marketing team to conduct continuous experimentation and testing by updating and editing the site with speed and flexibility. Strapi, an open-source Content Management System (CMS) was selected to enable the team to change media and core content without the need for updating the code or invoking the engineering team. This allowed the website’s marketing materials, visuals, and SEO tags to be revamped in a way that was easy to work with and extendable for updates.
The marketing team was also keen to enable approaches for continued engagement with prospective customers who showed intentions of purchase, but didn’t complete a purchase at the time.
Solution #2: Real time content
It was important that we started off by developing adaptable web and CMS components so the marketing team could do their job efficiently and without engineering support. This allowed them to move quickly, adapting their messaging to best convey the value to customers. Additionally, we leveraged the CMS to enable Canopy’s SEO specialists to experiment by modifying content in real-time.
As it pertains to cart abandonment, our team built an integration between an email provider and Stripe to send out a friendly reminder email to those users who left the checkout page without purchasing. This boosted product sales by re-engaging users who expressed interest but did not make a purchase.
Challenge #3: Lack of purchase flexibility
While the website already supported device and subscription purchases through a standard Stripe implementation that supported a very linear purchasing flow. Canopy was keen to enable new capabilities for customers:
- Ability for customers to renew subscriptions.
- Give customers the flexibility to extend or cancel their subscription.
- Allow customers to purchase devices and subscriptions as gifts.
Solution #3: Harness Stripe for purchase flexibility and subscription management
Recognizing the need to support this diverse set of use-cases, Integral’s seasoned agile engineers with Stripe expertise identified existing Stripe capabilities we could leverage. To accomplish this, we needed to map these capabilities into a customized solution.
Integral was able to bring on additional software engineers to support this effort and delivered iteratively in parallel with other items on the roadmap. This accelerated speed and allowed us to simultaneously progress with design updates and e-commerce tasks, resulting in the timely completion of gift purchase and subscription management features.
Challenge #4: Supporting a pilot
Launching a product quickly requires protecting against liability and ensuring intellectual property is safeguarded while mitigating risk. To gather valuable insights ahead of launch, Canopy recruited beta participants to test the product in exchange for feedback, and had the participants sign forms to mitigate any potential risk. In the crucial days leading up to our beta launch, we encountered a significant bottleneck in our onboarding process, primarily due to issues with user flow and the requirement for Canopy executives to manually sign legal forms for each participant. Recognizing the urgency, we swiftly rallied together to address these challenges.
Solution #4: Working out the kinks
Through a concerted effort, working diligently through the weekend when needed, we not only streamlined the onboarding process but also ensured that we could gather valuable feedback from beta participants well ahead of the product launch. To solve this we set up an integration with DocuSign that automated interactions with legal documents to redirect the participant to the checkout page upon completion. This collaborative approach not only resolved the bottleneck efficiently but also reinforced our capability to support late-launch events effectively.
We accomplished this within hours, saving the business a lot of time and manual intervention while avoiding the need to work overtime – well ahead of the 2 day beta launch deadline!
Key takeaways
- Data-driven decisions are vital. We analyzed what devices users were visiting the website from and uncovered a hard-coded 7 second load time. This guided us to adopt a mobile-first approach and optimize website performance to enhance user experience.
- Simplifying processes pays off. Building flexibility into the CMS enabled marketing experts and content authors to engage their audience and experiment with ease. Additionally, we rapidly enhanced the beta participant onboarding experience with a more automated and guided journey ahead of a key deadline.
- Lean on experienced practitioners. Tasked with maximizing Stripe’s flexible payment capabilities, Integral leveraged our Stripe seasoned (now certified!) engineers to deliver a custom solution, ensuring swift development progress alongside ongoing UI development efforts.
If you’re experiencing similar challenges as you’re heading to a launch or trying to improve your customer experience, purchasing flow, or overall site performance, let’s schedule a Product Success Lab workshop to uncover opportunities with you.

